
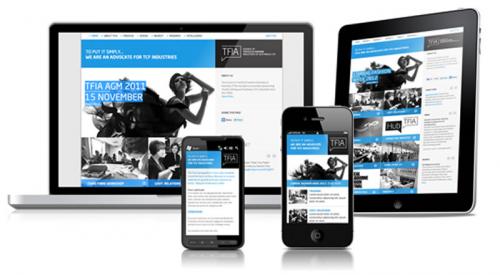
El diseño web responsivo (Responsive Web Design/RWD) es una filosofía de diseño web que incorpora una interfaz de usuario (UI) independiente del tipo de dispositivo con el que se navega, que tiene como objetivo desarrollar y ofrecer una experiencia web óptima en aparatos con diferentes tamaños y diferentes resoluciones: computadora de escritorio, portátil, tableta, teléfono inteligente, etc. Es una tecnología mediante la cual nuestros diseñadores web codifican las hojas de estilo de la página web de tal forma que su distribución se ajusta por “arte de magia” automáticamente para adaptarse con mayor comodidad al ancho del navegador en el que se está viendo la información.
El diseño web responsivo ha venido evolucionando en los últimos años para convertirse en una funcionalidad obligada para la entrega de contenido a los usuarios. Desde un navegador móvil en un iPhone hasta una televisión de alta definición, los sitios web responsivos son capaces de ajustar su aspecto basándose en las dimensiones de la pantalla. Ya no podemos diseñar únicamente para una pantalla de escritorio, considerando el número de dispositivos y diferentes tamaños de pantallas que están disponibles hoy en día; y los que vendrán en un futuro.
El objetivo con todos nuestros sitios web es que no dependan del dispositivo. Esto significa que los usuarios tienen una grata experiencia sin importar el tipo de dispositivo que utilizan para navegar por el sitio web, trátese de una computadora de escritorio, una laptop o un dispositivo móvil (celular, iPhone, iPad, tablet, entre otros).
No sólo podemos incorporar esta funcionalidad en el diseño de nuevos proyectos, si usted ya dispone de un sitio web, podemos modificarlo y hacerlo responsivo. Nuestro equipo de trabajo cuenta con todas las herramientas y la tecnología para hacer su sitio web más accesible para sus actuales clientes y potenciales prospectos.
¿Qué problemas soluciona el diseño web responsivo?
- Mejora la experiencia de visualización de sus visitantes del sitio web en móviles y tabletas – se elimina el desplazamiento vertical u horizontal.
- No hay necesidad de diseñar y mantener sitios web por separado para usuarios móviles.
- Los diseños adaptables (fluid grids) funcionan como una extensión de los templates líquidos (liquid layout) - aunque de una forma más robusta, adaptando los distintos elementos a grandes y pequeñas pantallas sin problema.
- Estilo separado del contenido – Dado que el diseño web responsivo trabaja a través de CSS media queries, usted puede tomar ventaja de las capacidades de gestión de contenidos de su CMS favorito. Nosotros nos especializamos en sitios responsivos diseñados bajo la plataforma Joomla.